イラストレーターのベジエ曲線を描く楽しさを伝えます。
あと、自分でillustratorでベジエ曲線でイラストを作ったので、紹介します!
授業のプリントに入れる図を作って、オシャレに表現しました。
▶︎イラストレーター使ってみようかなってなります!
▶︎プリントに挿入する図形を作図できます!
▶︎ベジエ曲線を知ることができます!
あと、自分でillustratorでベジエ曲線でイラストを作ったので、紹介します!
授業のプリントに入れる図を作って、オシャレに表現しました。
イラストレーターのベジエ曲線を描く楽しさを伝えます。
目次
Illustratorって?
Illustrator(イラストレーター)はadobe社のイラストソフトです。
今回は、iPadのアプリ(有料)を利用しました。
Apple Pencileを利用して描きました。
作ってみたもの
🔶数学のプリントに入れる図を作りました。

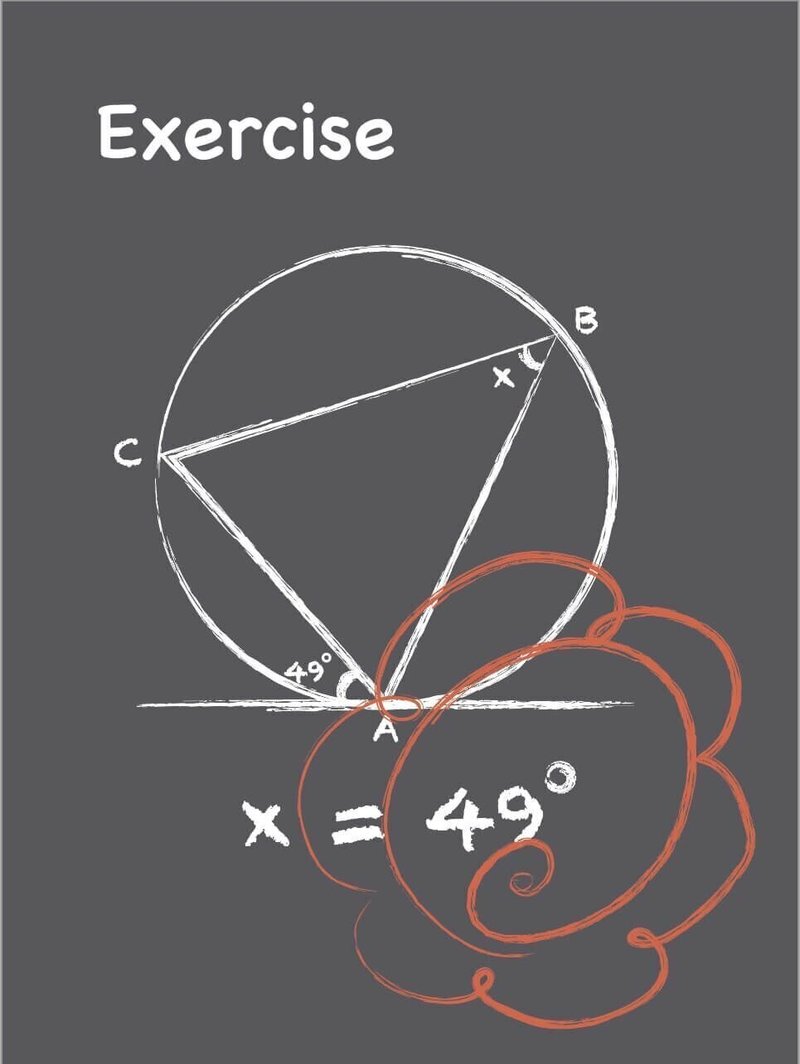
🔸黒板に描いた(書かされた)風にしました。

デザイン初心者のイラストって感じですよね。
◇イラスト作成でやったこと
わりと簡単にイラスト作成できたので、やり方を書き留めておきます。
学校の先生方は、ご参考に。
学生・生徒の君は遊びに使ってみましょう!
・授業のプリント作図
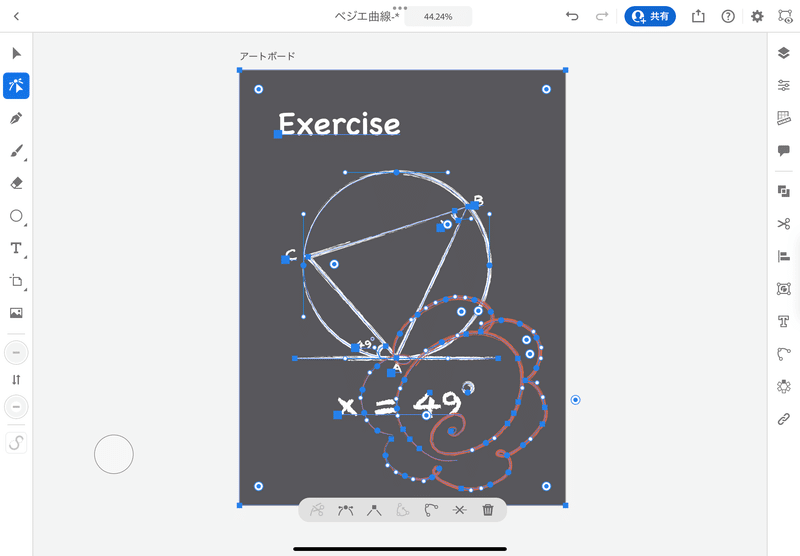
イラストレーターの画面の左側に「ペン」や「曲線」「図形」「テキスト」「画像」を挿入するアイコンが並んでいます。

画面の右側には、「線の太さや線種の変更」や「図形の結合・分割」などの、より詳細なデザインをするための設定アイコンが並んでいます。
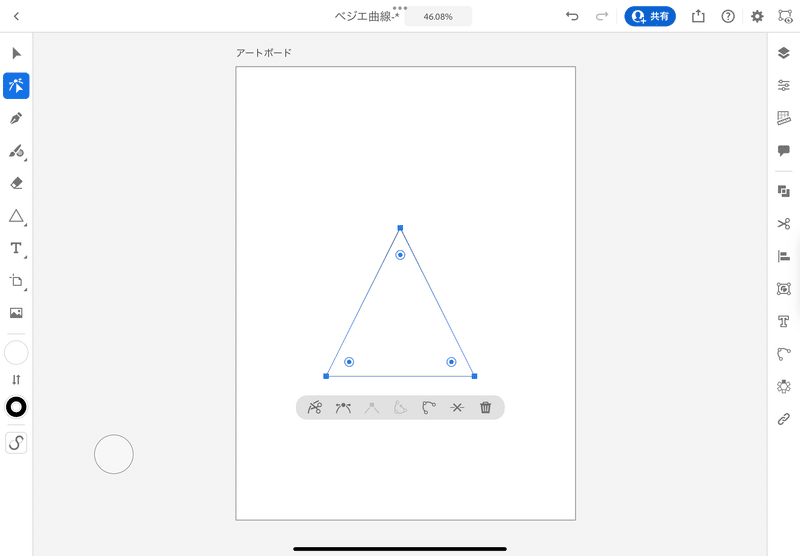
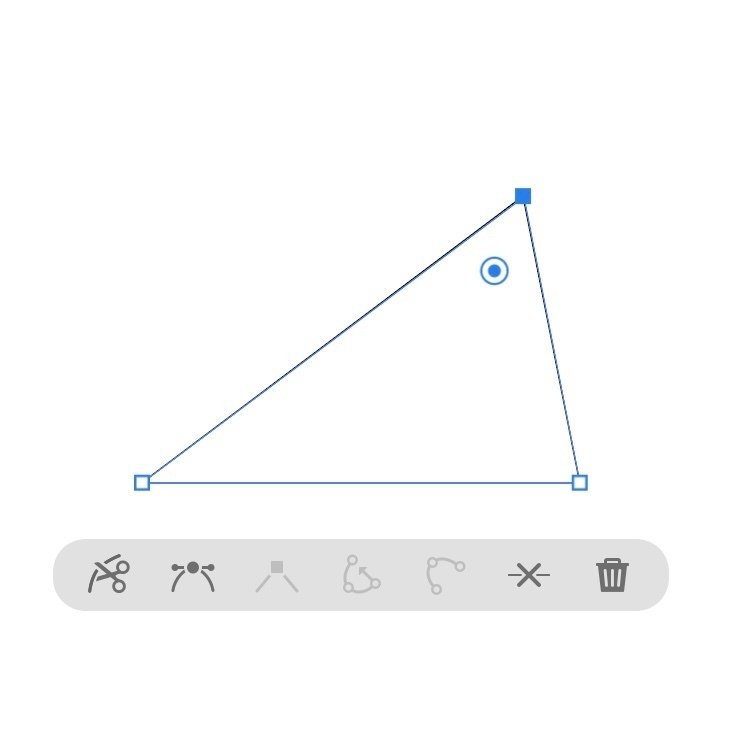
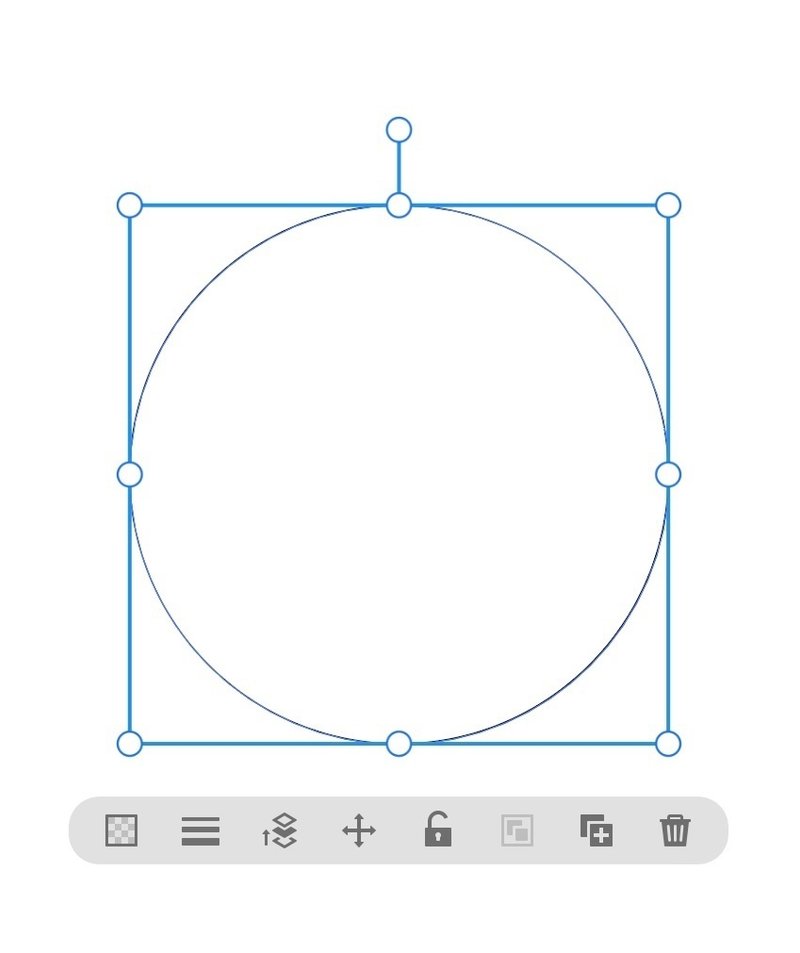
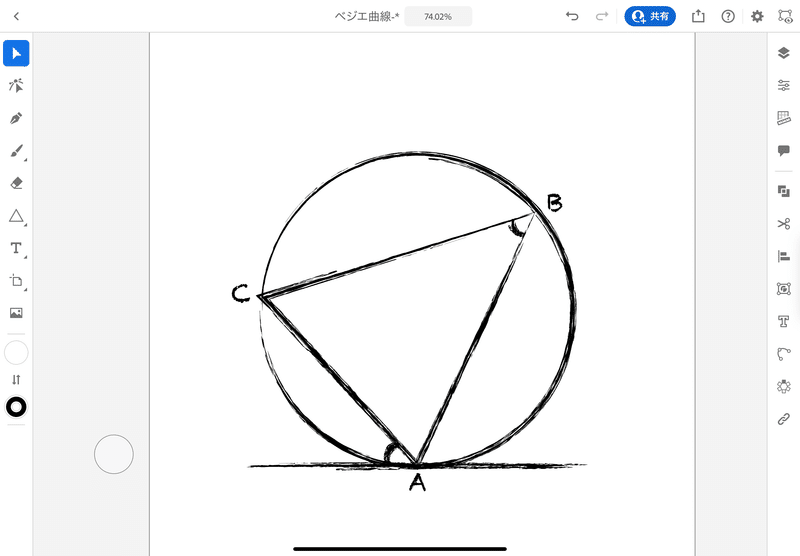
左側のアイコンで、三角形や円のアイコンを選択して、挿入しました。

三角形は、一度挿入すれば、頂点のところをずらすことで、任意に変形できます!

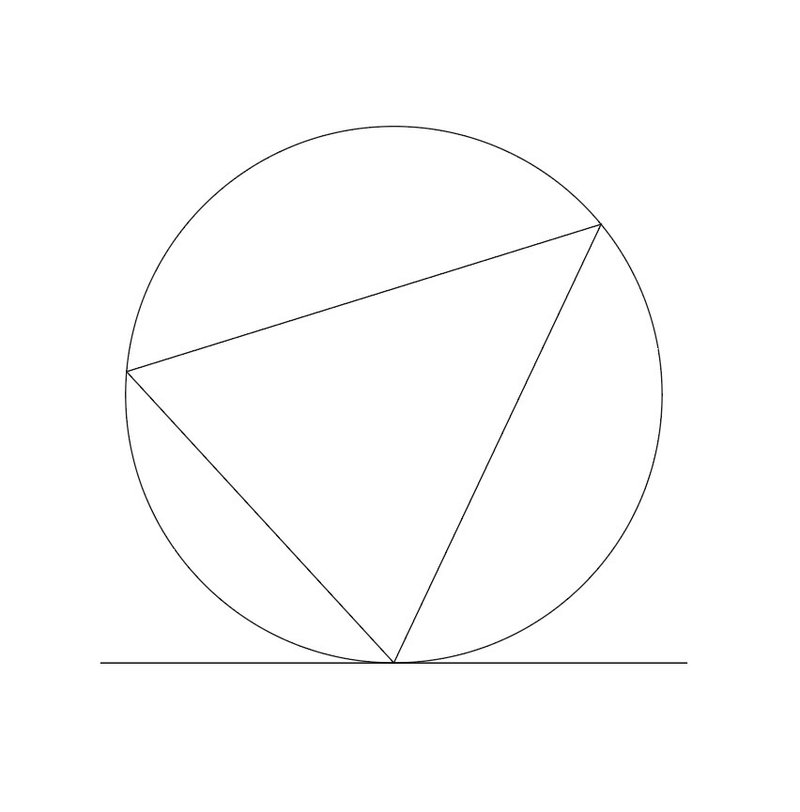
線分を入れました。
円と三角形を組み合わせて、線分(接線)も挿入しました。

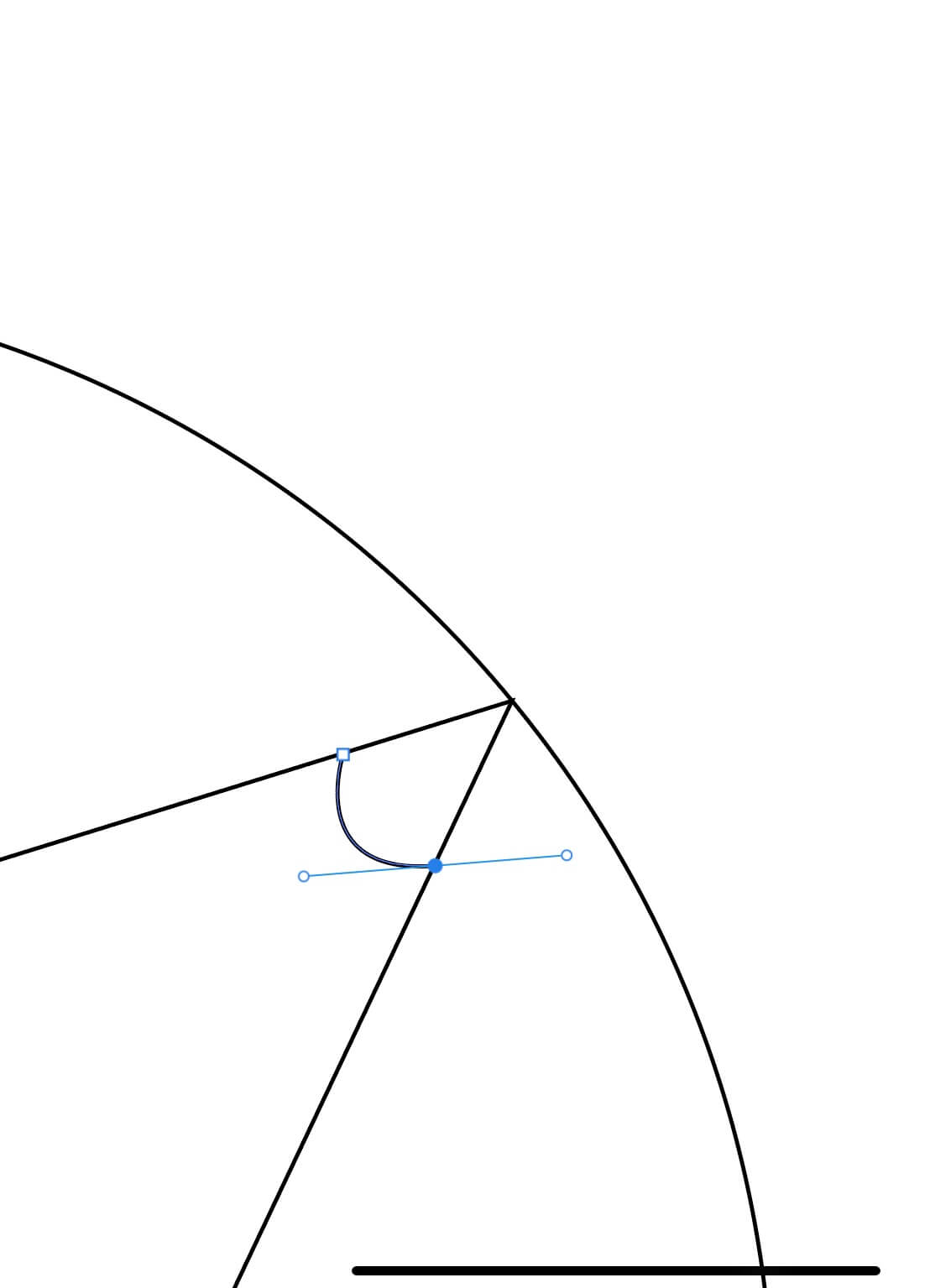
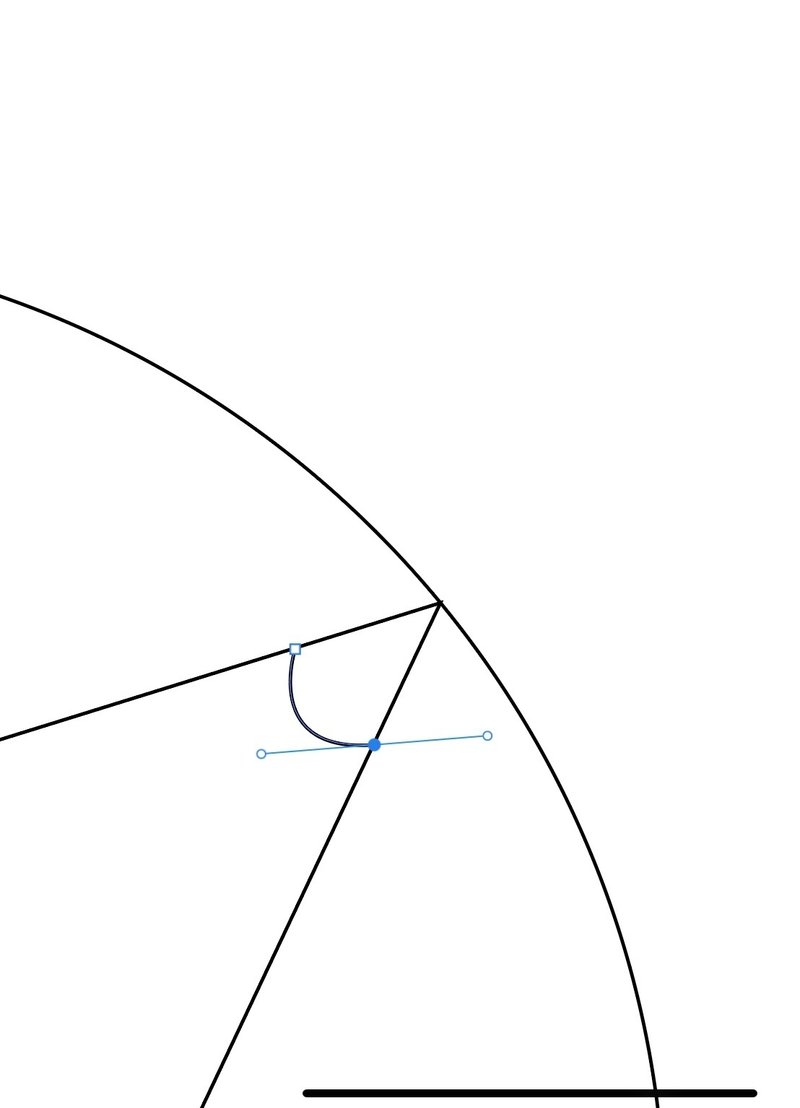
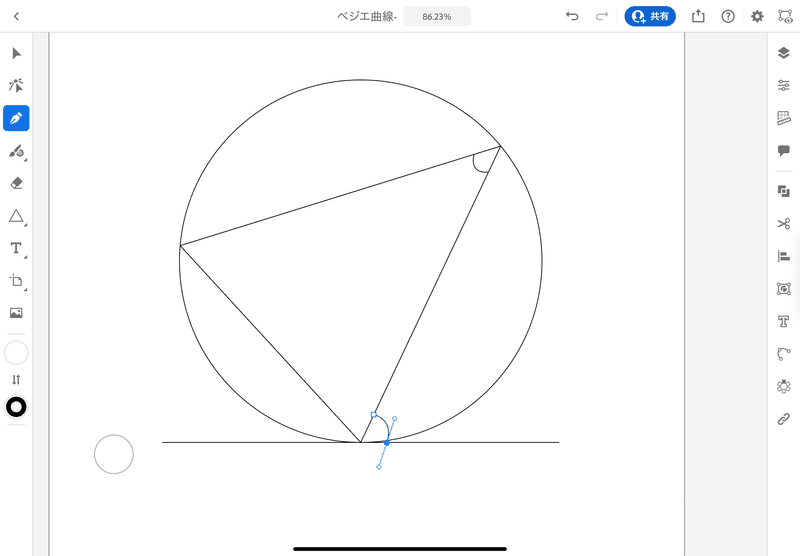
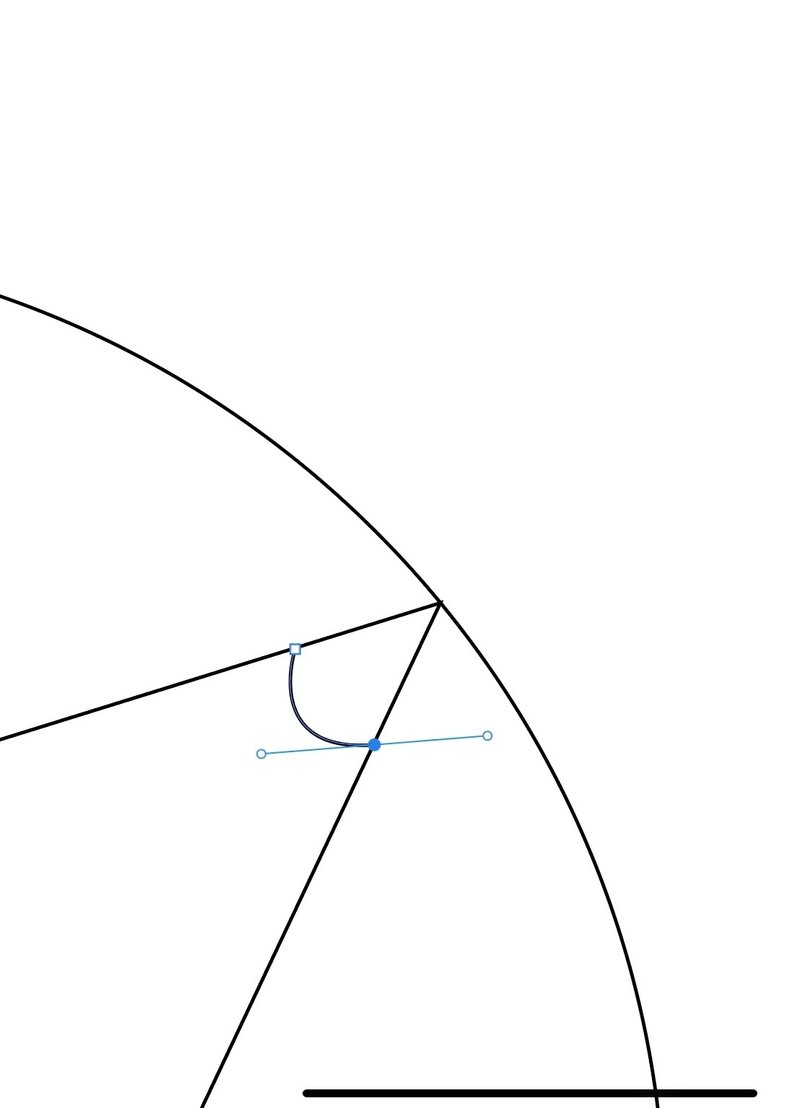
角度が同じことを示すマークをベジエ曲線で入れました!
(←本当は、今までに出てきた図形ぜんぶベジエ曲線なのですが。。。)


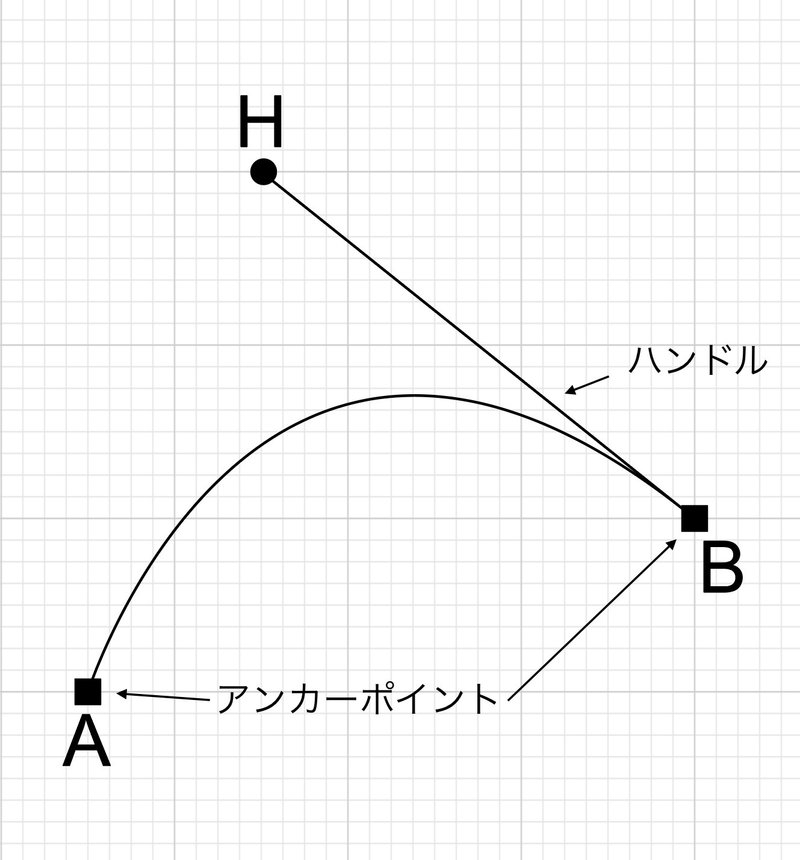
ちょっとベジエ曲線の用語を説明しておきますね。

Point!✨
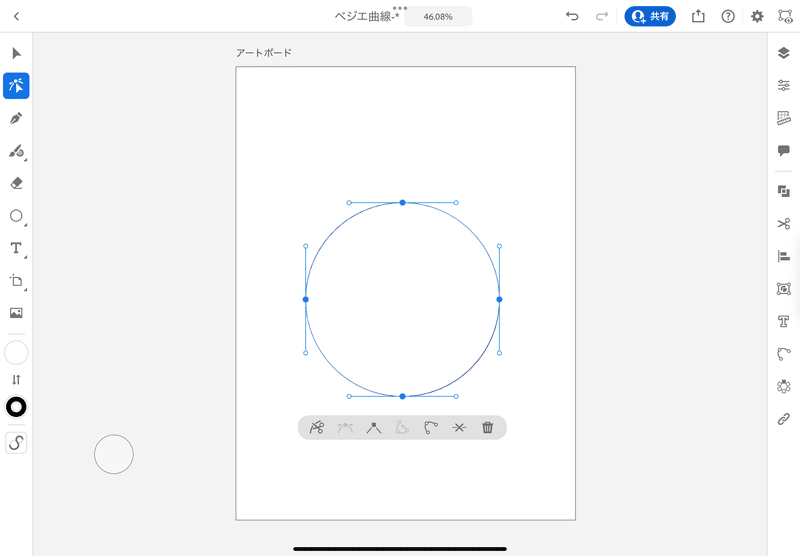
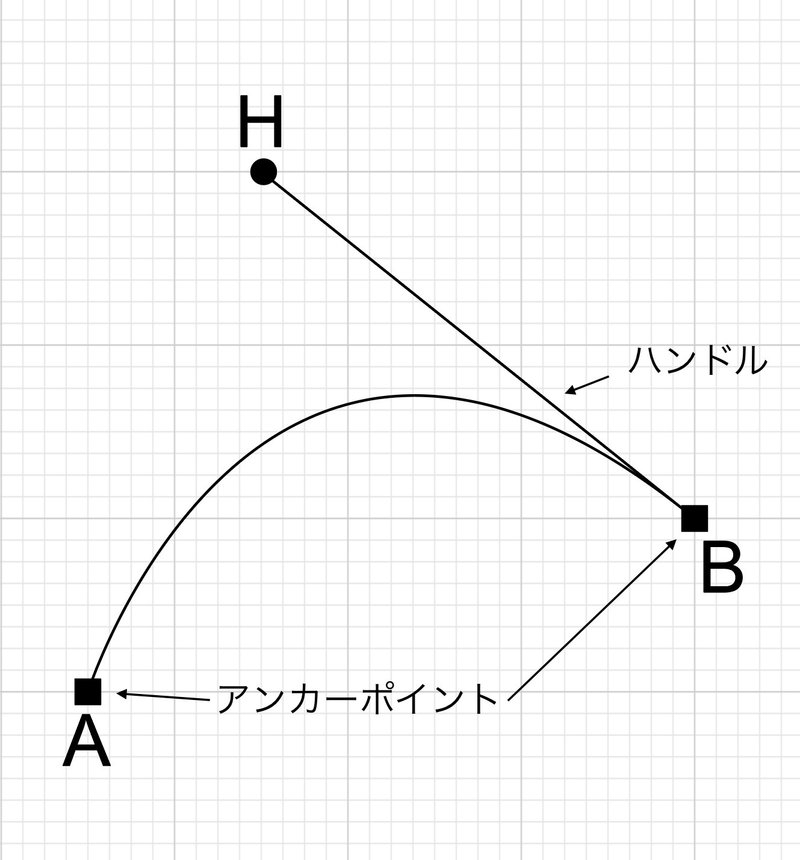
- AとBがアンカーポイントと呼ばれる点です→描きたい曲線の両端
- BHがハンドルと呼ばれて、曲線の曲がり具合と曲がる向きを調整する役割です
アンカーポイントとハンドルを指定することで、
ベジエ曲線という滑らかな曲線を
簡単に描くことがイラストレーターでは可能です!
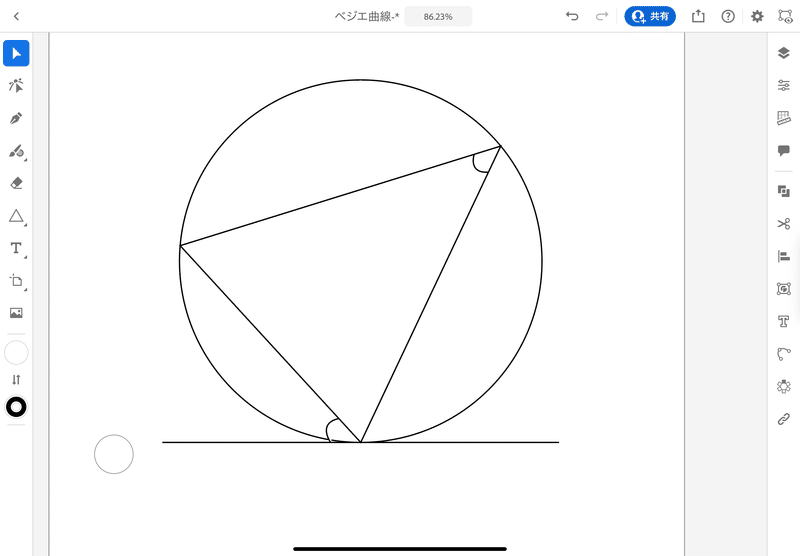
下側にもベジエ曲線をいれました。

だいぶ「数学の雰囲気」が出てきましたね。
教科書に載っている図みたい。

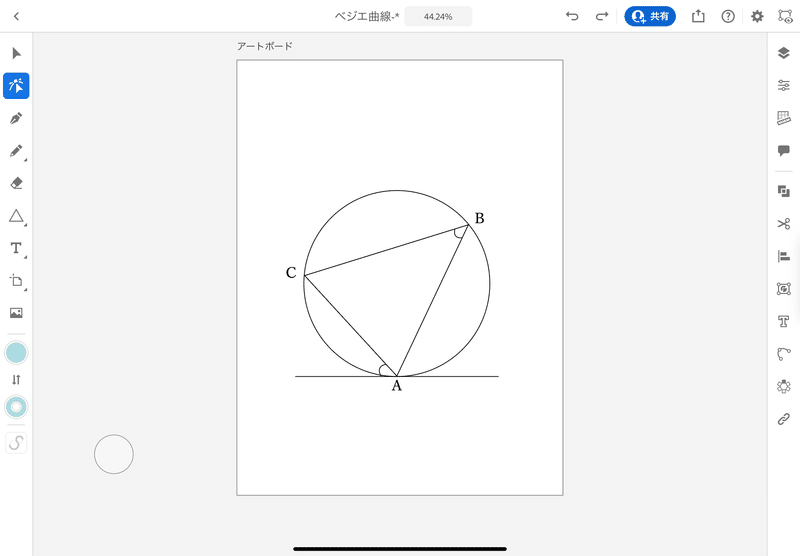
あと、三角形の頂点のA, B, Cという文字を「テキストの挿入」で入れました。
これで、ひとまず完成です!

教科書に載っているような図ができました!パチパチ!
ただ、ちょとと殺風景なので、
右側のアイコンの設定画面で、
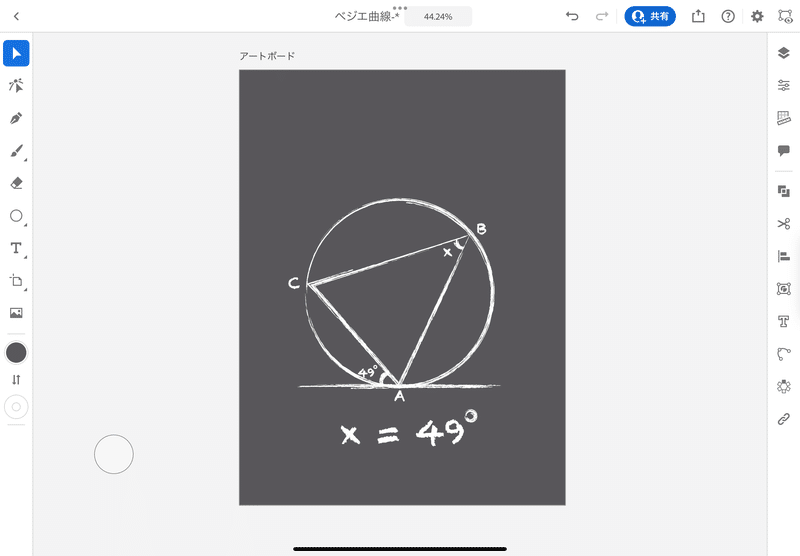
線種や文字フォントを「チョーク風」
にしました。
こんな感じです!

チョークってことは、
黒板に書いたイメージが思い浮かぶので、
背景を黒板色(≠黒色)にして、
図を白色にしました。

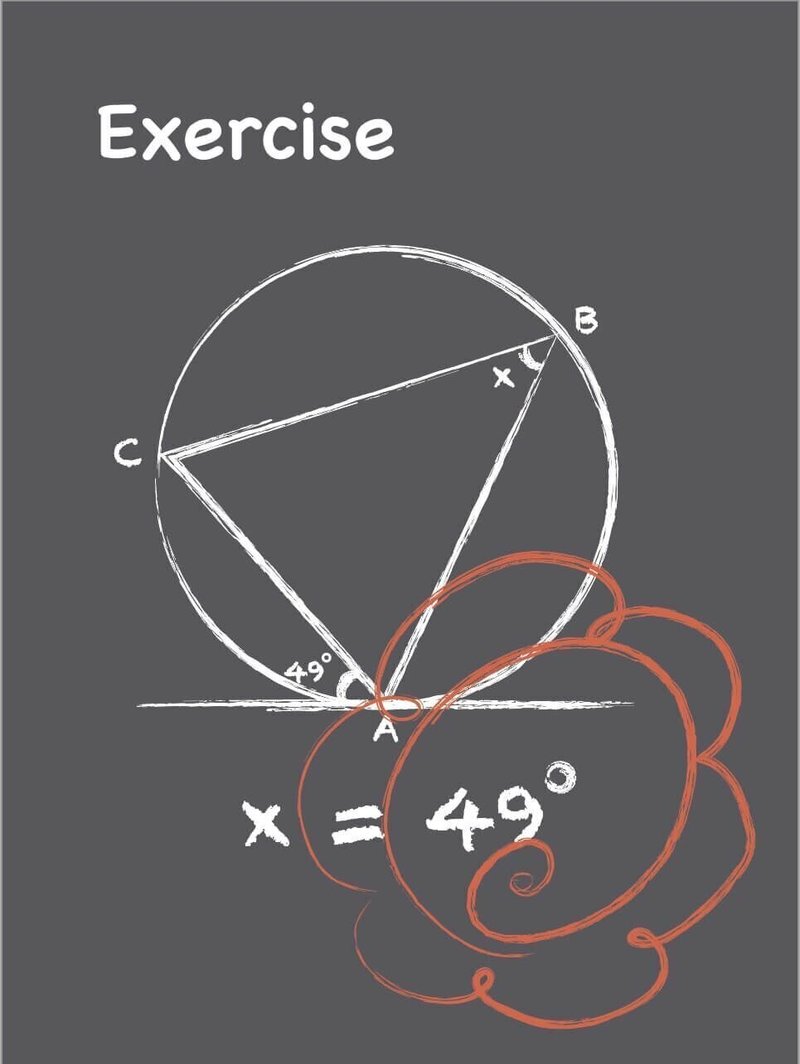
あとは、なんか、適当にいろいろと付け足して、自分の中でデザインが完成しました。

問題の解答を黒板に無理やり書かされて、正解して花丸貰って、嬉しいけれども、みんなの前だから恥ずかしいって感じの雰囲気で作成しました。
いかがでしょうか?
出来栄えはともかく、、
まあ、楽しかったです(*^。^*)
これでデザインの道に一歩入った訳ですが、
ちょっと気になることがありますね( ;∀;)
『どのようにコンピュータはベジエ曲線を描いているのでしょうか?』
◇ベジエ曲線の数学の理論(ざっくりと)
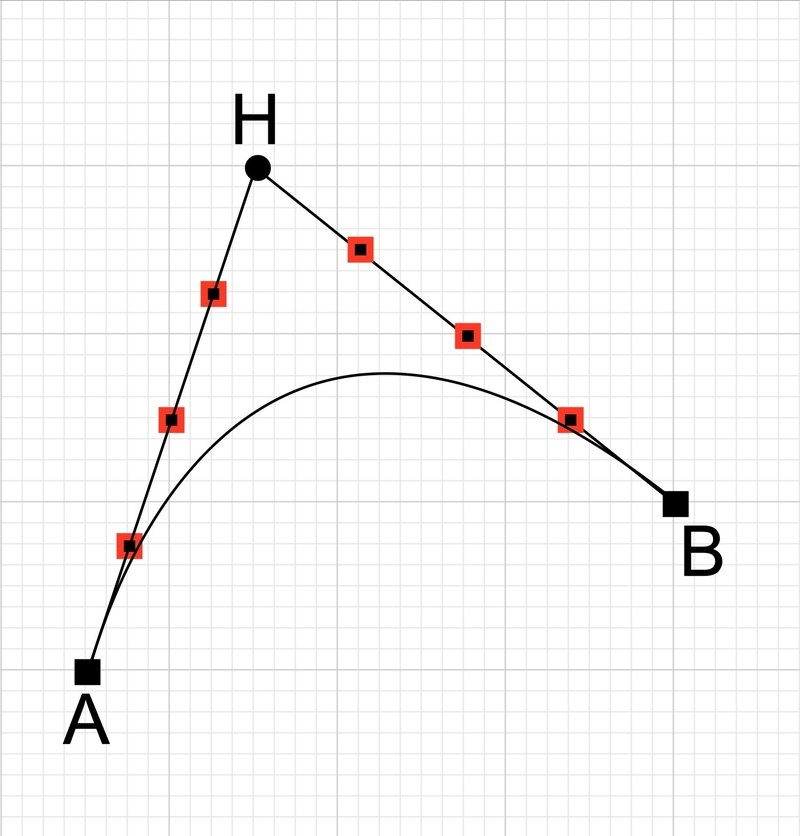
ベジエ曲線の例
まず、登場したベジエ曲線をダイジェストでお伝えしておきます。
全部が『ベジエ曲線』でござます。



挙句の果てに何もかもベジエ曲線です。

☆ややこしい曲線もすべて「アンカーポイント」と「ハンドル」から設計されています。←大切!!

数学みっちりと説明を書くと、アレルギーが出る人もいると思うので、下の図でザックリとイメージを持ってください。

アンカーポイントとハンドルの点Hを結んで三角形を作る。

☆三角形に「ピッピッピッ」って赤い線を引いたとき、その赤い線に収まるようにベジエ曲線が(コンピューターによって)描かれている。←説明終了!!
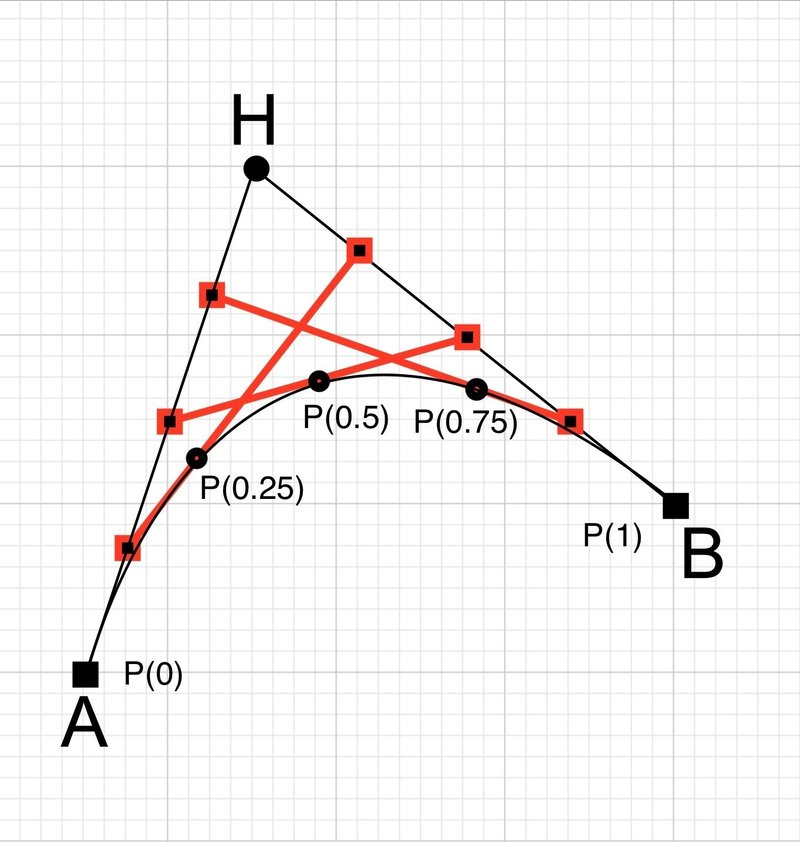
「ピッピッピッ」をもう少しだけ詳しく言っておきます。
- AHを1:3の比で分ける点と、BHも1:3の比で分ける点を結んだのが一本目の「ピッ(赤い線)」
- AHを1:1の比で分ける点と、BHも1:1の比で分ける点を結んだのが二本目の「ピッ(赤い線)」
- AHを3:1の比で分ける点と、BHも3:1の比で分ける点を結んだのが三本目の「ピッ(赤い線)」
ってことです。
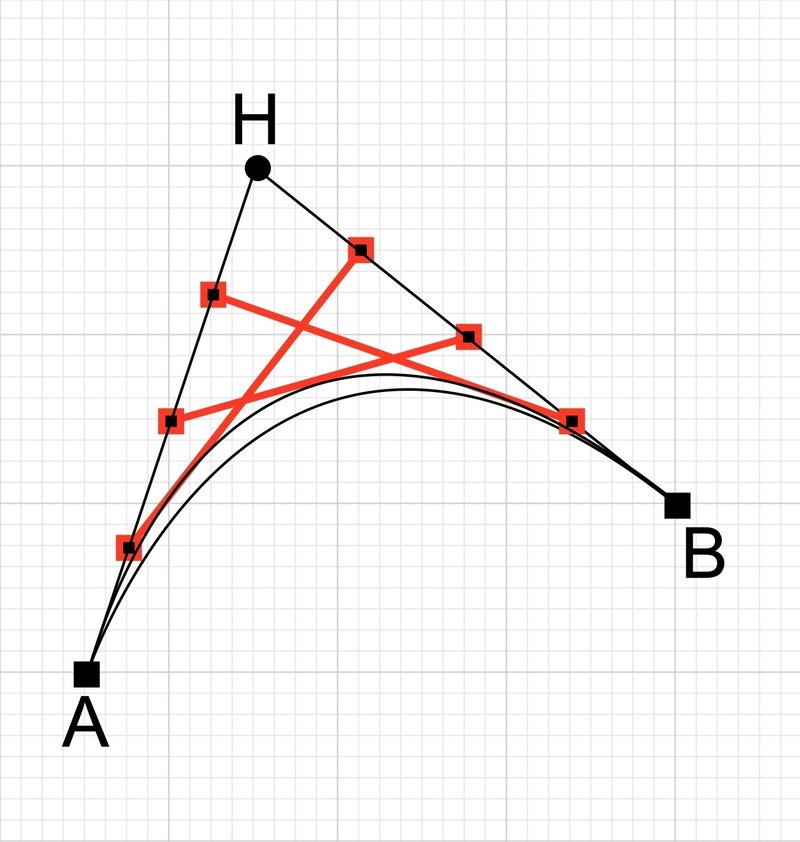
・問題発生(分からないこと)
ここ、ちょっと難しいこと言ってるので、
分からなければ読み飛ばしてください_φ( ̄ー ̄ )
ハンドルの点Hが「ベジエ曲線」を
正式に指定する点(制御点の仲間)と
思っていたのですが、
イラストレータではちょっとずれてしまっています。

・2つの曲線のうち、赤い線ぴったりになっているのが、Hを基準にして書いたベジエ曲線
・それより下にある曲線が、イラストレータで実際に描かれる曲線
どっちの曲線でも、イラストレータで書く時のイメージは同じなので、困りませんが、イラストレータの点Hって数学的には何なんでしょうね。
ごめんなさい、この点は調べ切れていません。
(一人言)
数学的にはハンドルもアンカーポイント(制御点)
って呼んでる情報の方が多いので、
ハンドルとアンカーポイントを
同一視したらダメなのかな?
同一視して、説明してしまいましたが。。。ベベベ、ベジエ曲線ってなに?

ベジエ曲線
Bezier Curve
ベジエ曲線は、コンピュータ上で滑らかに描かれる曲線です。イラストソフト(ドローソフト)等で使用されます。
この曲線の理論は、フランス自動車メーカーのド・カステリョとピエール・ベジェが独立に考案しました。1900年の真ん中ごろのお話です。



イラストレーターで
ベジエ曲線使ってみた
iPadのAplle Pencileが利用できるIlustlarator(Adobe社)を使いました。
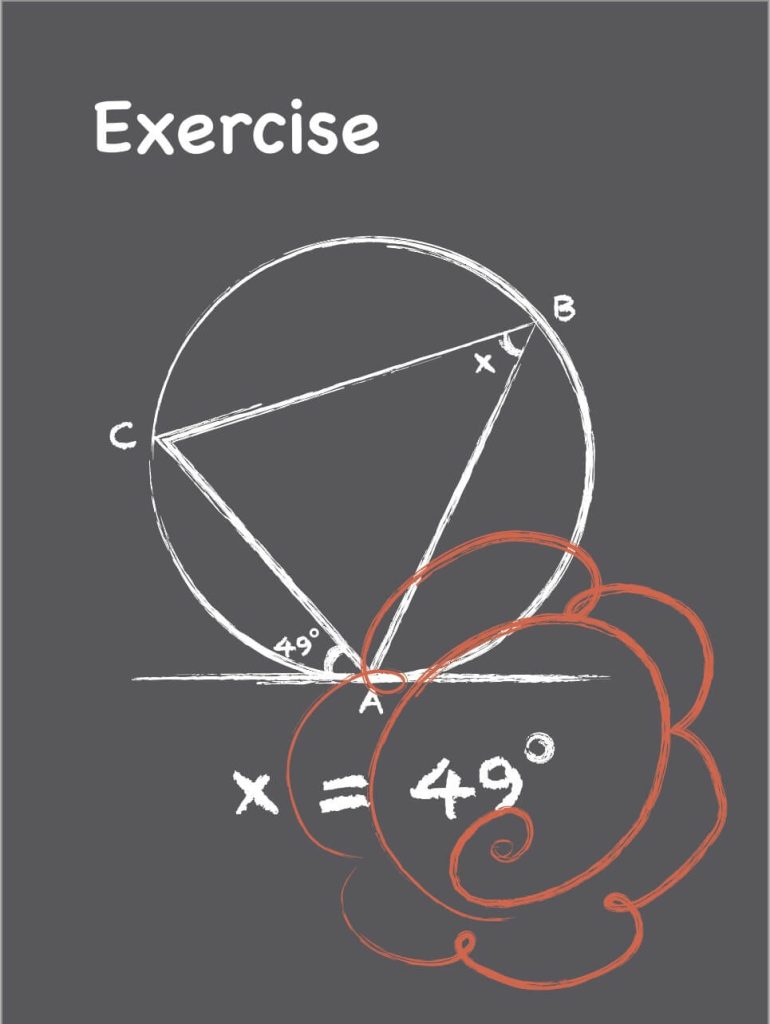
題材は直線と曲線をどちらも使う図で、たまたま目に入った「接弦定理の図」にしました。
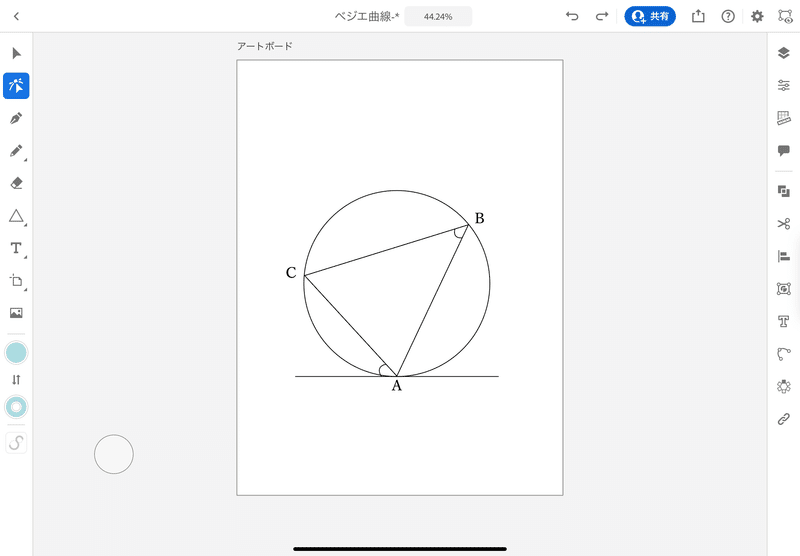
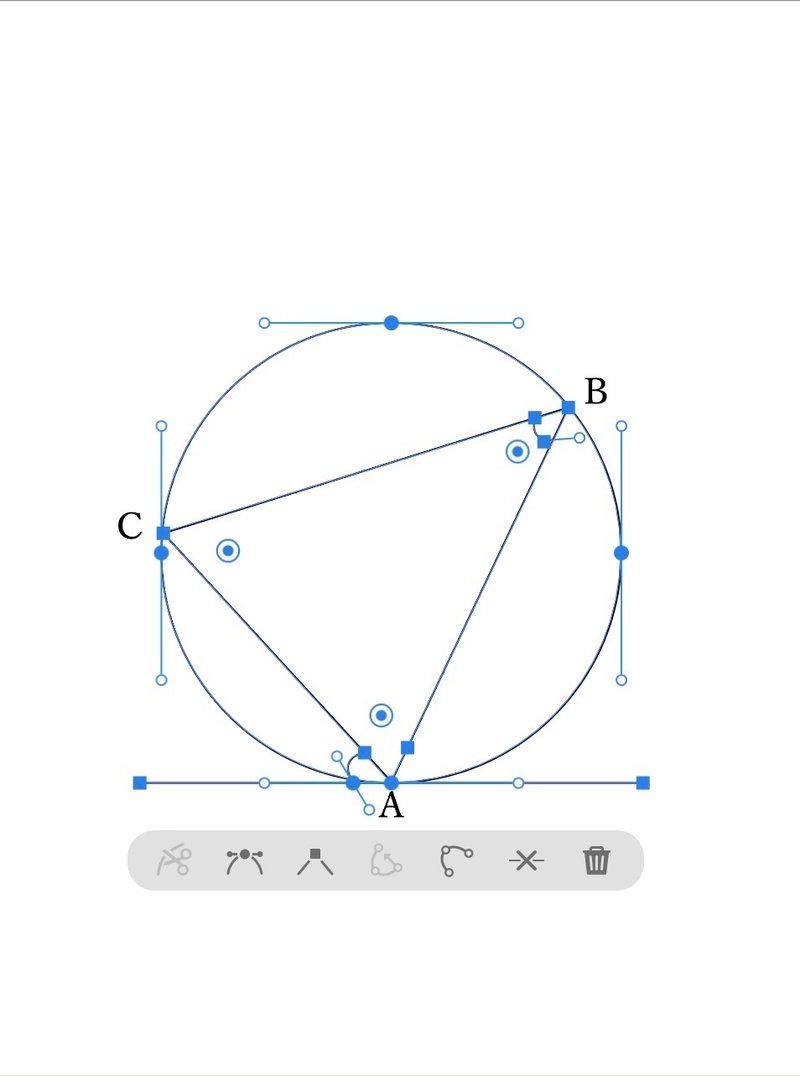
- 三角形、直線、円を描く機能でササっと図の基本パーツを描きました→図1。
- 角度の大きさが等しいことを表す印を描きました→図2。
- テキストのA・B・Cを挿入して、最後に全体を微調整して完成です!→図3



数学の教科書にあるような図が完成しました!
各曲線には、いくつかのアンカーポイントとハンドルがあります→ベジエ曲線ってこと。
どうせなので、「みんなの前で黒板に問題を解いて、花丸を貰ったイメージ」を表現してみました。
いかがでしょうか?
Adobe illustratorでイラストかけた。
なんで?どういうこと?

「なんで?」
ベジエ曲線を利用したイラストは拡大・縮小しても隙間ができないようです。
なぜ隙間ができないのですか?
その理由はなに?
「ほんとうに?」
アンカーポイントを結ぶ線分は、ベジエ曲線の接線になっていると聞きました。
本当に接線なのでしょうか?